 Главная
/
Информация
/
Документация
/
Первоначальная настройка магазина
/
Основные настройки сайта
Главная
/
Информация
/
Документация
/
Первоначальная настройка магазина
/
Основные настройки сайта
Документация
Содержание
- Вход в панель управления
-
Первоначальная настройка магазина
- Защита панели управления паролем
- Регистрация и подключение домена
- Подключение и настройка интернет-сервисов
- Основные настройки сайта
- Настройки личного кабинета и корзины
- Наполнение разделов сайта
- Наполнение каталога товаров
- Настройка инфоблоков
- Настройка информационных модулей
- Подготовка сайта к 152-ФЗ
- Разработка логотипа и фавиконки
- Подключение SSL-сертификата
- Подключение к торговым площадкам
- Настройка контекстной рекламы
- SEO-продвижение
- Контент
- Формы
- Каталог товаров
- Интернет-магазин
- Инструменты
- SEO
- Пользователи панели управления
- Работа с визуальным редактором CKEditor
-
Интернет-сервисы
- Корпоративная почта на Яндекс
- Корпоративная почта на Mail.ru
- Установка счетчика Яндекс.Метрика
- Установка счетчика Google Analytics
- Добавление информации в Яндекс Справочник
- Добавление информации в справочник "Желтые страницы"
- Добавление информации в справочник 2ГИС
- Турбо-страницы
- Сниппеты в поисковой выдаче
- Электронная коммерция Яндекс
- Добавление магазина на карте Яндекс
- Добавление магазина на карте Google
Основные настройки сайта
В этом разделе заполняются настройки сайта по всем модулям, а также контактная информация, настройки вывода информации на сайте, текст на главной странице и т.д.
Для настройки основных параметров сайта необходимо выполнить следующие действия:
1. Заполните настройки сайта
- Группа меню "Инструменты", пункт "Настройки".

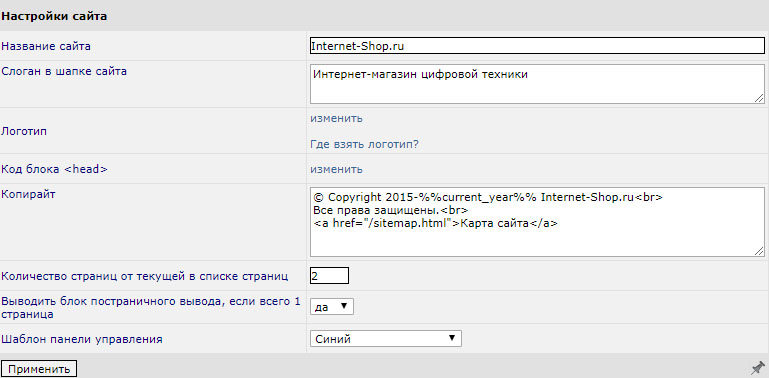
- Пункт "Шаблон сайта", пункт "Настройки сайта".

- Поля формы редактирования:
- Название сайта. Название вашего интернет-магазина.
- Слоган в шапке сайта. Краткая (в несколько слов) информация об интернет-магазине.
- Логотип. Загрузка логотипа.
- Код блока. Несколько ключевых слов об интернет-магазине. Можно оставить поле пустым.
- Копирайт. Год создания интернет-магазина, название домена.
- Количество страниц от текущей в списке страниц. Варьирует количество страниц в списке в сокращенном виде. Например, 1,2,3,4...11.
- Выводить блок постраничного вывода, если всего 1 страница. Рекомендуется поставить "нет", так как отображать блок постраничного вывода в таком случае не имеет смысла.
- Шаблон панели управления. Выберите предпочитаемый вариант.
- Кнопка "Применить".
2. Настройте шаблон сайта
- Группа меню "Инструменты", пункт "Настройки".
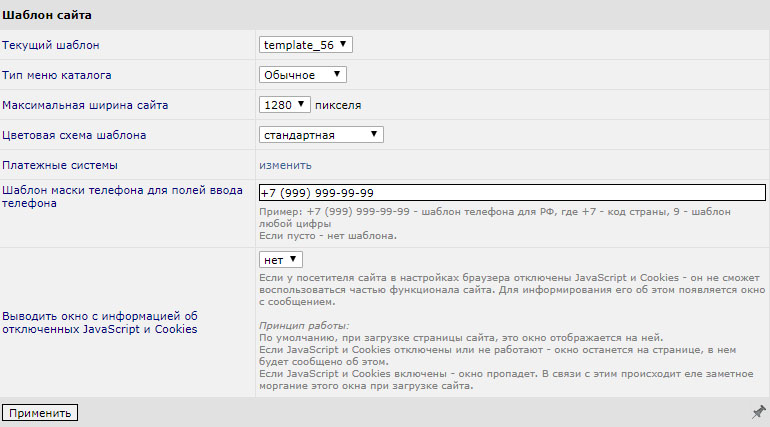
- Пункт "Шаблон сайта", пункт "Шаблон сайта".

- Поля формы редактирования:
- Текущий шаблон. Выбор предпочитаемого шаблона, то есть внешнего вида интернет-магазина. Примеры шаблонов.
- Тип меню каталога. Выбор внешнего вида каталога товаров.
- Максимальная ширина сайта. Выбор ширины страниц интернет-магазина.
- Цветовая схема шаблона. Выбор цветовой гаммы для вашего интернет-магазина.
- Платежные системы. Краткая информация о платежных системах, с которыми работает ваш интернет-магазин.
- Шаблон маски телефона для полей ввода телефона. Необходимая маску для номера телефона. Необходимо использовать цифру "9", которая при вводе номера телефона обозначает ввод цифры. Чтобы не использовать маску - очистите поле.
- Выводить окно с информацией об отключенных JavaScript и Cookies. Позволяет информировать посетителей интернет-магазина о том, что если у него в настройках браузера отключены JavaScript и Cookies - он не сможет воспользоваться частью функционала сайта.
- Кнопка "Применить".
3. Загрузите фон сайта
- Группа меню "Инструменты", пункт "Настройки".
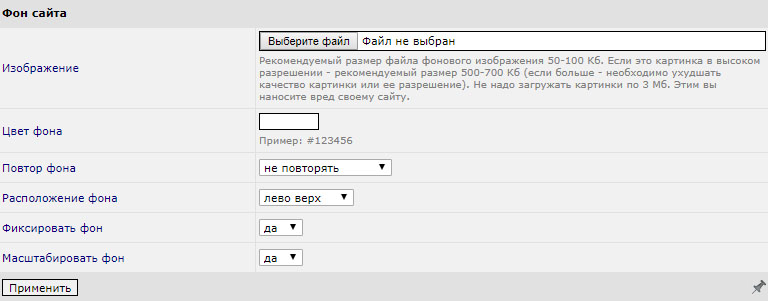
- Пункт "Шаблон сайта", пункт "Фон сайта".

- Поля формы редактирования:
- Изображение. Загружает желаемое фоновое изображение.
- Цвет фона. Задает цвет фона. Можно оставить поле пустым.
- Повтор фона. Повторяет добавленный фон по горизонтали, вертикали или заполняет всю страницу повторами.
- Расположение фона. Задает расположение фона на странице.
- Фиксировать фон. Позволяет зафиксировать фон на странице.
- Масштабировать фон. Позволяет оставить возможность уменьшать/увеличивать фоновое изображение.
- Кнопка "Применить".
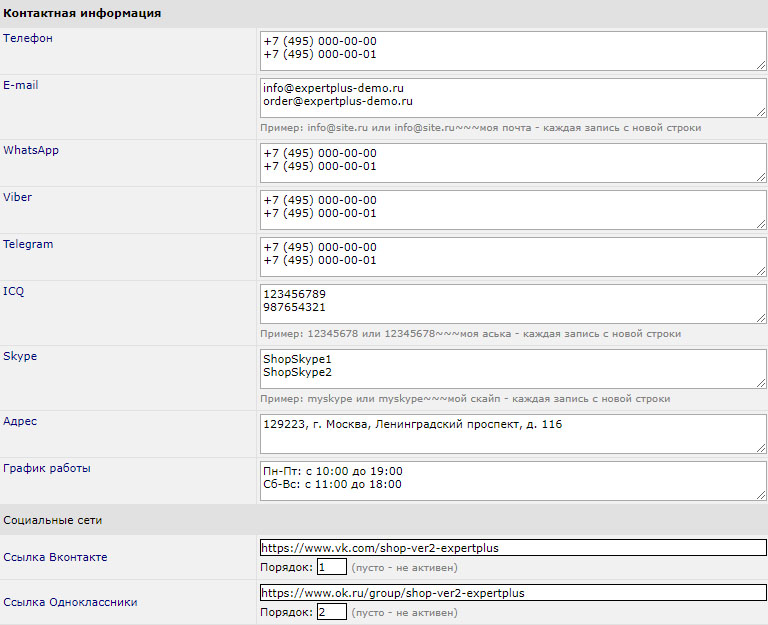
4. Заполните контактную информацию
- Группа меню "Инструменты", пункт "Настройки".
- Пункт "Шаблон сайта", пункт "Контактная информация".

- Поля формы редактирования:
- Телефон, E-mail, WhatsApp, Viber, Telegram, ICQ, Skype. Вводятся актуальные контактные данные.
- Адрес. Вводится актуальный адрес.
- График работы. Указывается время работы интернет-магазина.
- Социальные сети. Размещаются актуальные ссылки на имеющиеся социальные сети.
- Кнопка "Применить".
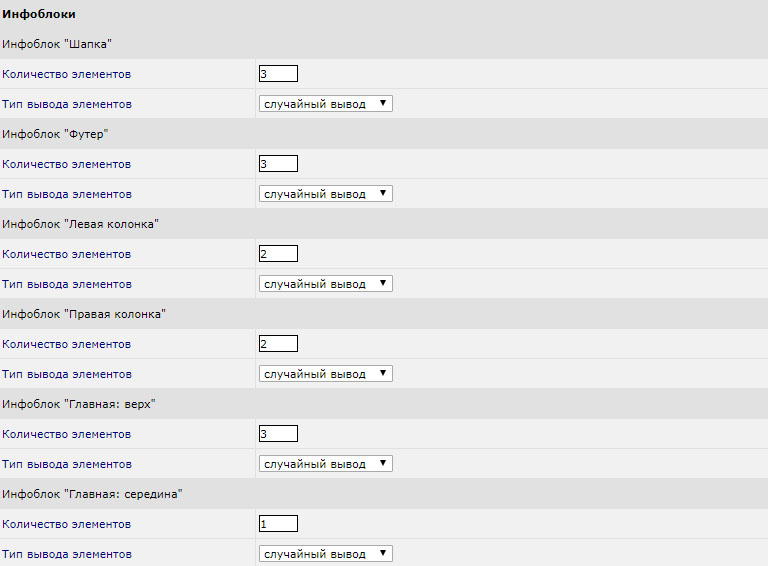
5. Настройте инфоблоки
- Группа меню "Инструменты", пункт "Настройки".
- Пункт "Шаблон сайта", пункт "Инфоблоки".

- Поля формы редактирования (все инфоблоки настраиваются по одному принципу. Достаточно указать количество элементов на странице сайта, а также выбрать тип вывода):
- Количество элементов. Указывает количество выводимых инфоблоков для выбранной позиции.
- Тип вывода элементов. Случайный вывод или вывод в порядке следования инфоблоков.
- Кнопка "Применить".
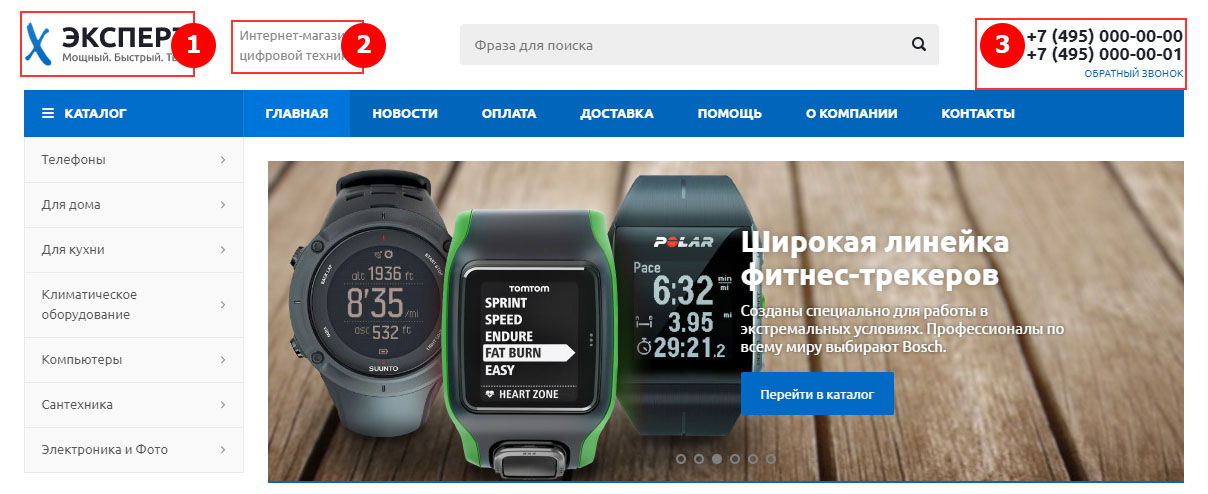
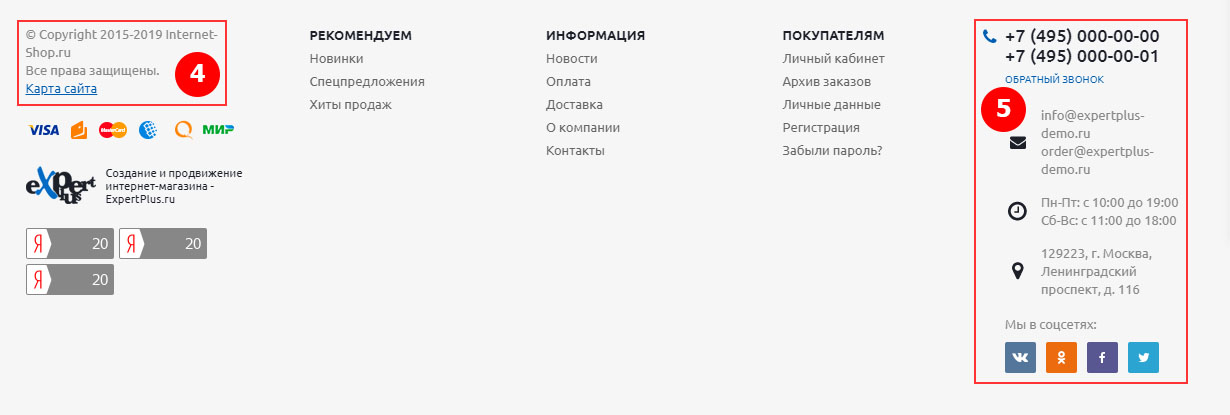
Пример вывода инфоблоков на сайте:

На главной странице: 1 — Логотип; 2 — Слоган в шапке сайта; 3 — Контактная информация: телефоны.

На главной странице: 4 — Копирайт; 5 — Контактная информация: телефоны, E-mail, график работы, адрес, социальные сети.


